Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 리스트
- INT
- java
- 백준
- 홀수
- 온프레미스
- parseInt
- valueof
- 최대공약수
- 11652
- 유클리드 호제법
- PaaS
- IntelliJ
- aws
- SaaS
- algorithm
- 11004
- 데이터타입
- 최대공배수
- 자료형
- 웹 서버
- 프로그래머스
- 프로젝트 생성
- 알고리즘
- Python
- level1
- IaaS
- 짝수
- 2진수
- 문자열 숫자 변환
Archives
- Today
- Total
Ga0Lee
[Basic Web Application 구축하기(1)] - AWS Amplify 정적 리소스 배포 본문
AWS/Basic Web Application 구축하기
[Basic Web Application 구축하기(1)] - AWS Amplify 정적 리소스 배포
가영리 2023. 11. 15. 15:11Application Architecture

사용하는 서비스
- AWS Amplify (https://docs.aws.amazon.com/ko_kr/amplify/latest/userguide/welcome.html)
- 프런트엔드 웹 및 모바일 개발자가 에서 풀스택 애플리케이션을 빠르고 쉽게 구축할 수 있도록 특별히 제작된 도구 및 기능 세트로 Amplify Hosting 및 Amplify Studio라는 두 가지 서비스를 제공
- Amazon API Gateway (https://docs.aws.amazon.com/ko_kr/apigateway/latest/developerguide/welcome.html)
- 규모와 관계없이 REST 및 WebSocket API를 생성, 게시, 유지, 모니터링 및 보호하기 위한 AWS 서비스
- AWS Lambda (https://docs.aws.amazon.com/ko_kr/lambda/latest/dg/welcome.html)
- 서버를 프로비저닝하거나 관리하지 않고도 코드를 실행할 수 있게 해주는 컴퓨팅 서비스
- Amazon DynamoDB (https://docs.aws.amazon.com/ko_kr/amazondynamodb/latest/developerguide/Introduction.html)
- 완전관리형 NoSQL 데이터베이스 서비스로서 원활한 확장성과 함께 빠르고 예측 가능한 성능을 제공
- AWS IAM(Identity and Access Management (https://docs.aws.amazon.com/ko_kr/IAM/latest/UserGuide/introduction.html)
- AWS 리소스에 대한 액세스를 안전하게 제어할 수 있는 웹 서비스
- IAM을 사용하면 사용자가 액세스할 수 있는 AWS 리소스를 제어하는 권한을 중앙에서 관리할 수 있음
- IAM을 사용하여 리소스를 사용하도록 인증(로그인) 및 권한 부여(권한 있음)된 대상을 제어
Web App 만들기
이 모듈에서는 AWS Amplify 콘솔을 사용하여 웹 애플리케이션을 위한 정적 리소스를 배포한다.
HTML, CSS, JavaScript, 이미지, 기타 파일을 비롯한 모든 정적 웹 콘텐츠는 AWS Ampliry에서 호스팅한다.
최종 사용자는 Amplify에 표시된 URL을 사용하여 해당 사이트에 액세스한다.
1. Amplify 콘솔을 사용한 웹 앱 만들기
1.1 vscode(다른 텍스트 편집기 가능)를 열어 index.html을 작성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
Hello World
</body>
</html>
1.2 Amplify 콘솔로 이동

1.3 리전을 오레곤(us-west-2)로 변경

1.4 웹 앱 호스팅 시작하기

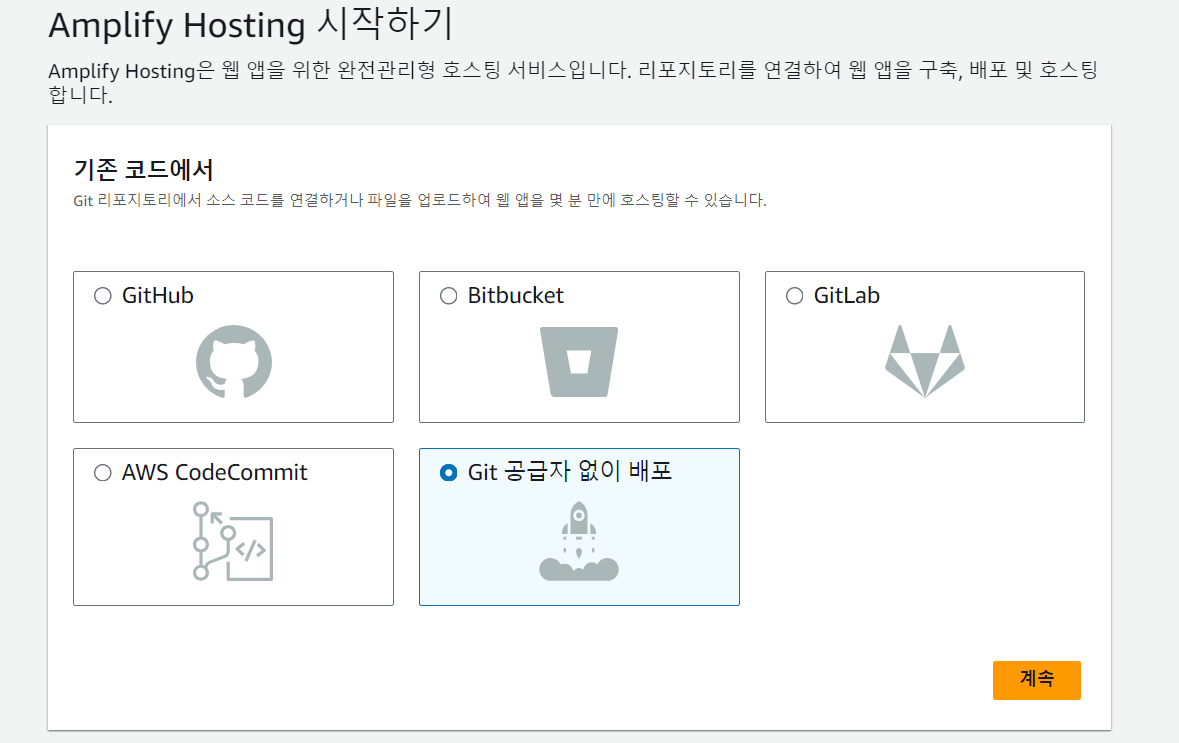
1.5 Git 공급자 없이 배포 선택

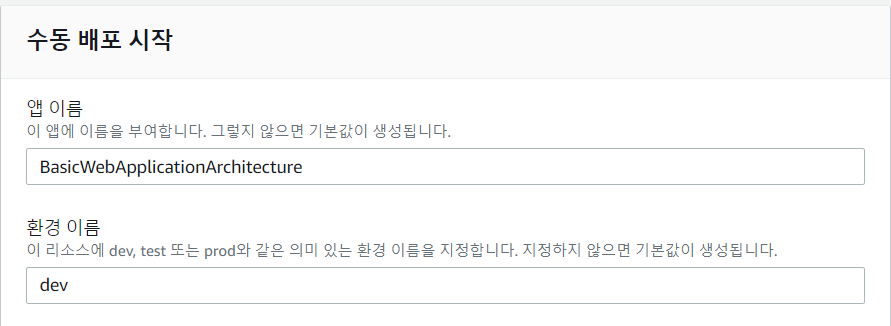
1.6 앱 이름과 환경 이름을 설정

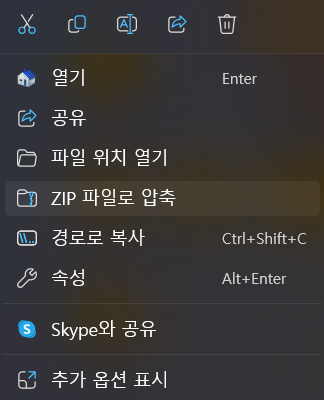
1.7 아까 작성한 index.html을 ZIP 파일로 압축

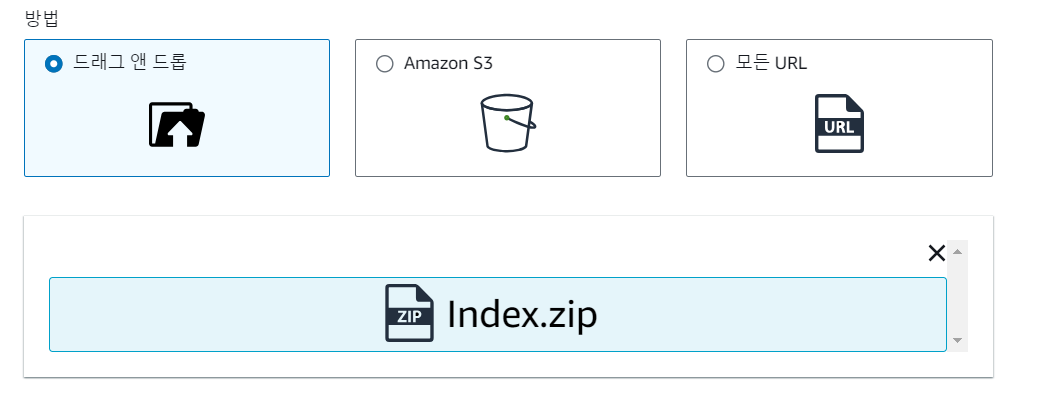
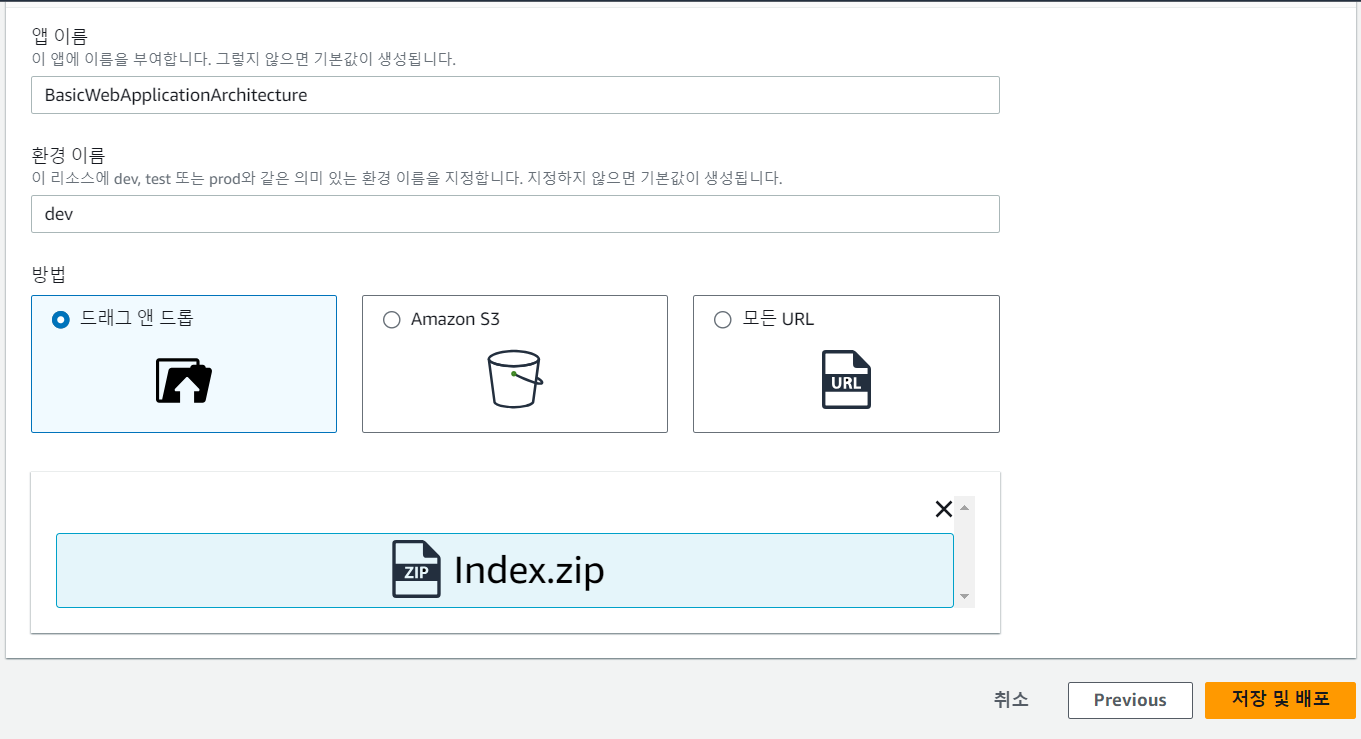
1.8 드래그 앤 드롭을 선택하고 index.zip 파일 업로드

1.9 모든 작성이 끝났으면 저장 및 배포 선택

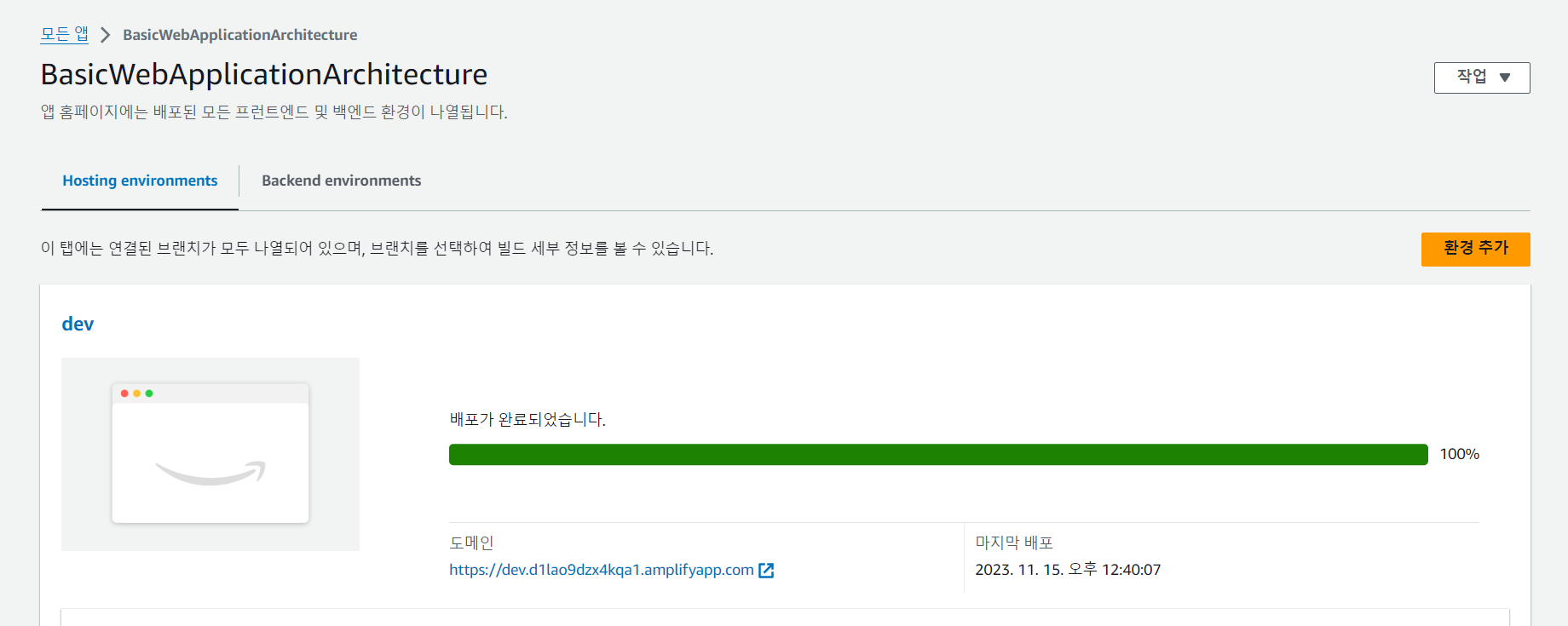
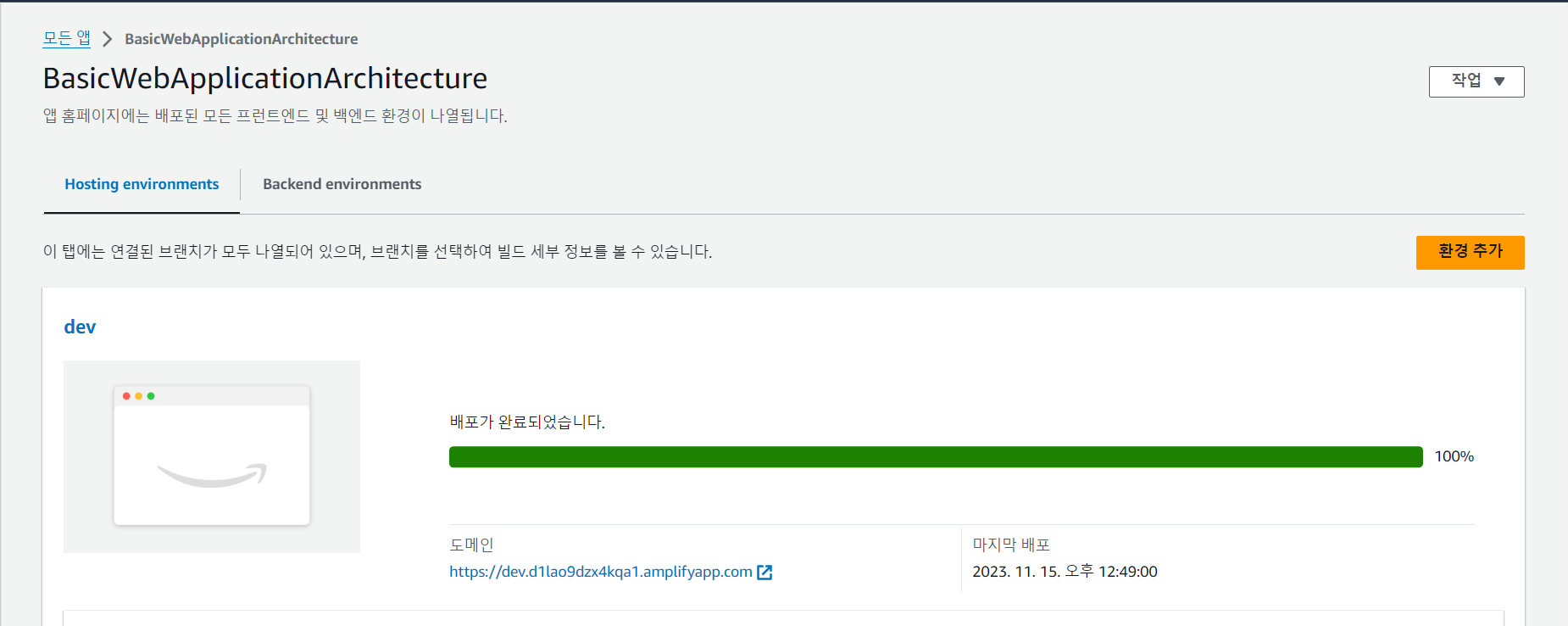
1.10 배포 완료

2. 웹 앱 테스트
2.1 도메인 URL복사

2.3 브라우저에 URL입력하여 Hello World가 잘 나오는지 확인
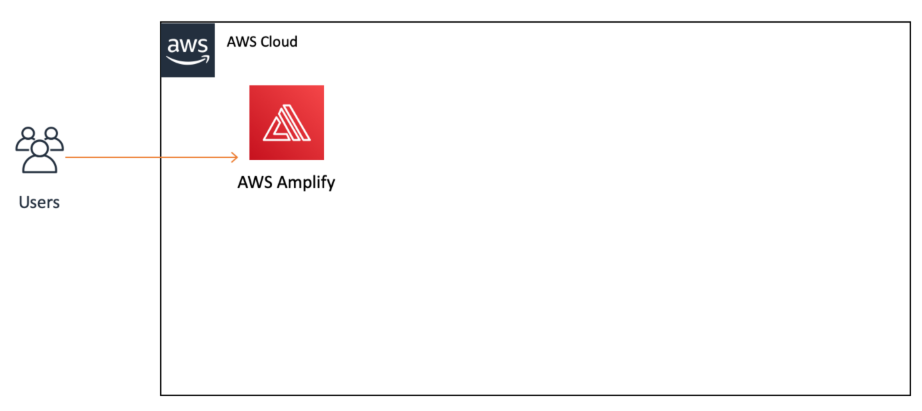
현재 아키텍처의 모습

'AWS > Basic Web Application 구축하기' 카테고리의 다른 글
| [Basic Web Application 구축하기(4)] - 데이터 테이블 생성, DynamoDB, IAM (0) | 2023.11.16 |
|---|---|
| [Basic Web Application 구축하기(3)] - 웹 앱에서 서버리스 함수 연결 (2) | 2023.11.16 |
| [Basic Web Application 구축하기(2)] - AWS Lambda 함수 생성 (0) | 2023.11.15 |



